⏱️ Geschätzte Lesedauer: 4 Minuten
Sowohl als Agentur für die Erstellung von Webshops, als auch als eigener Shopbetreiber, beschäftigen wir uns schon seit Jahren mit der optimalen Gestaltung des finalen Bestellvorgangs. Als Shopbetreiber steckt man viel Zeit und Geld ins Marketing um überhaupt einen potentiellen Kunden in seinen Shop zu locken, da sollte man es diesem auch so einfach wie möglich machen um auch tatsächlich den Kauf abzuschließen. Welche Hürde es dabei gibt und wie man die Seiten Warenkorb und Kasse optimal gestalten sollte, zeigen wir euch anhand unseres eigenen Shops.
Da wir seit Jahren auf WooCommerce als Shoplösung setzen zeigen wir euch auch Screenshots aus WooCommerce. Natürlich kann man die Seiten auch mit anderen Shopsystemen so gestalten. Unsere Optimierungsvorschläge sollten natürlich auch konsequent bei einem Responsive-Layout, also für Tablets und Smartphones umgesetzt werden. Ein wichtiger Hinweis noch vorneweg, wir verzichten bei Bestellabschluss bewusst auf die mehrstufige Kasse aus folgenden Gründen:
- Der Kunde sieht alle relevanten Informationen auf 2 Seiten
- man muss weniger Klicken was den Bestellvorgang erleichtert und verkürzt
- man kann auf einer Seite alle relevanten Auftragsdaten editieren muss nicht hin und her klicken
Optimierung der Seite Warenkorb

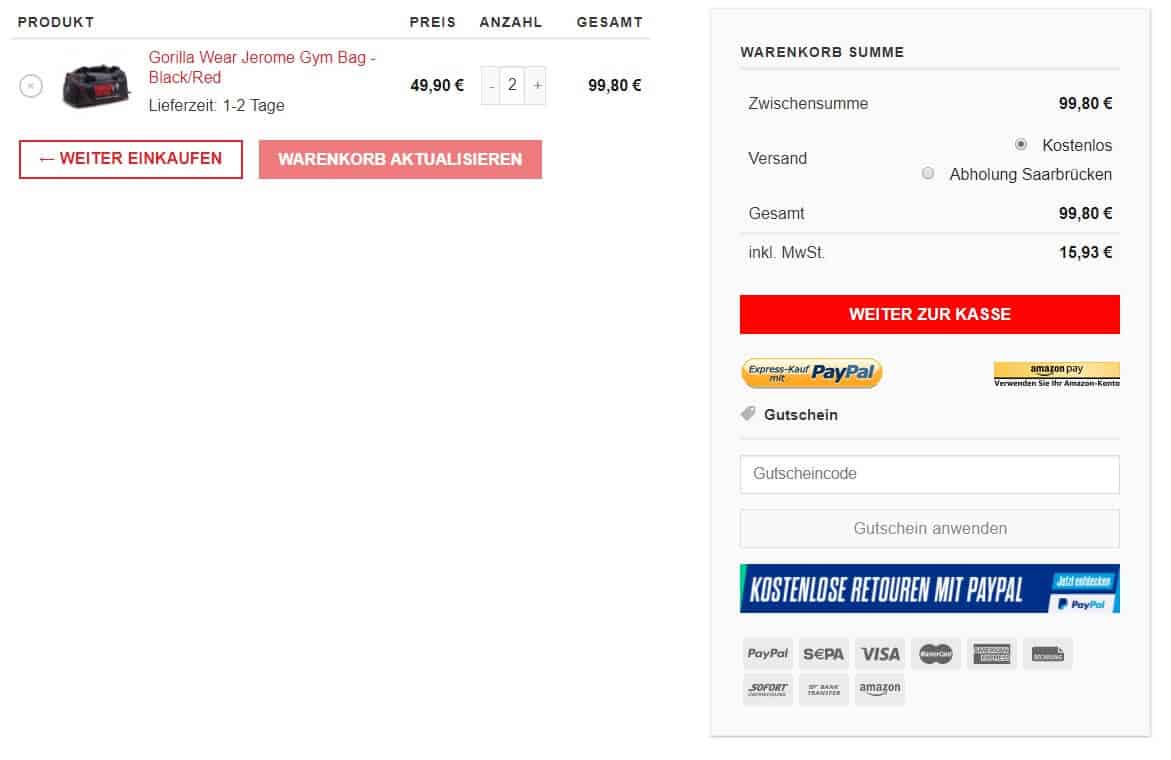
Wie ihr an unserem Screenshot sehen könnt, ist die Warenkorb-Seite unseres Shops sehr übersichtlich und ohne viel Schnick-Schnack. Alle relevanten Informationen sind auf einen Blick erkennbar. Das heißt im Einzelnen:
- Produktbild, Produktname, Warenkorbkurzbeschreibung, Einzelpreis, Anzahl, Summe.
- Zwischensumme, Gesamtsumme, MwSt-Satz und MwSt-Betrag.
- Auf dieser Seite könnt ihr natürlich noch Cross-Sells (Querverkäufe) anzeigen.
- Diese Seite eignet sich auch hervorragend um die Gutscheinfunktion darzustellen.
- Solltet ihr Promotions oder sonstige Hinweise anzeigen wollen, so wie wir es hier mit „kostenlosen Retouren mit PayPal“ machen, dann auffällig und über einen Banner. Aus unserer Erfahrung haben wir gelernt, dann Text seltener wahrgenommen wird als Bilder.
- Unsere verfügbaren Zahlungsarten zeigen wir bereits auf dieser Seite, auch die Express-Zahlungsarten, damit der Kunde hier schon weiß, ob seine bevorzugte Zahlungsart vorhanden ist.
- Sollten ihr Extra-Gebühren in eurem Shop haben sollte diese natürlich ebenfalls bei der Warenkorb-Summe aufgeführt werden.
- Der Button „Zur Kasse“ ist groß und auffällig, so dass dieser nicht zu übersehen ist.
Optimierung der Seite Kasse

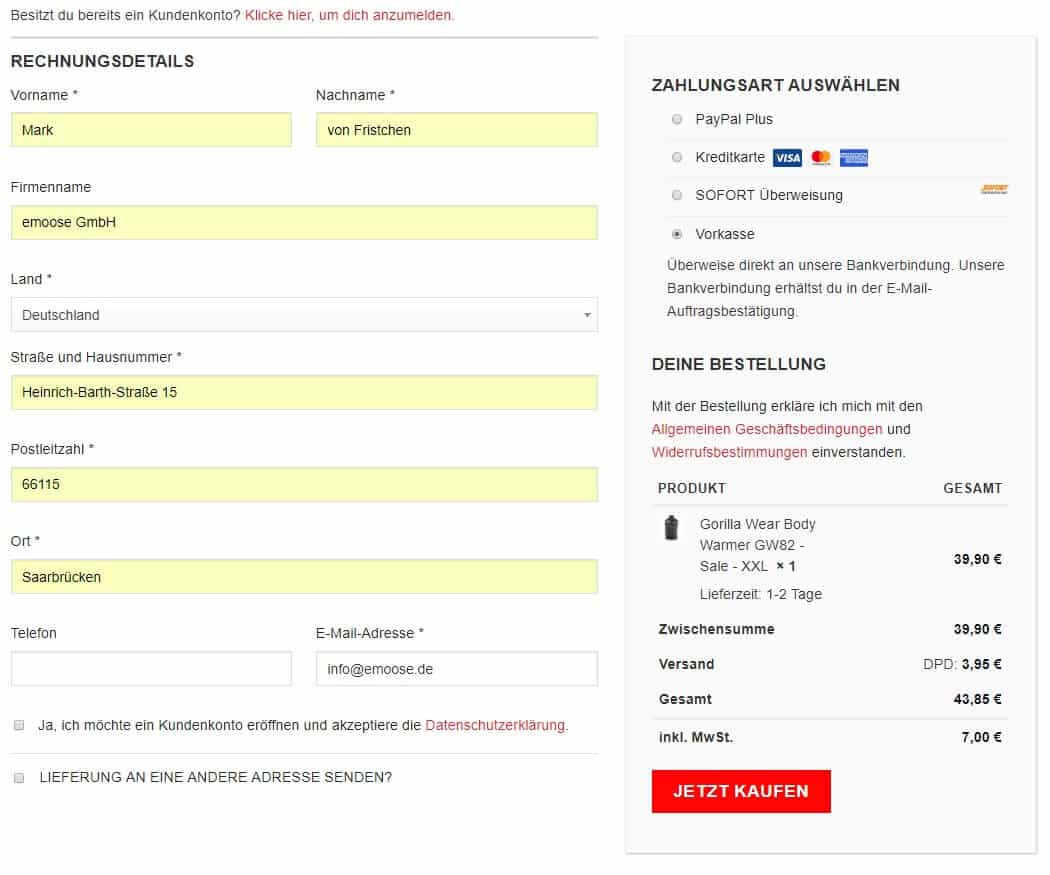
Wie bereits oben erwähnt springen wir direkt vom Warenkorb in die Kasse und verzichten auf die mehrstufige Kasse. Auf dieser Seite gibt der Kunde seine Rechnungs- und ggf. Lieferadresse ein, wählt seine Zahlungsart aus und schließt die Bestellung ab.
- Bei der Rechnungs- und Lieferadresse solltet ihr auf unnötige Felder verzichten. In unserem Fall ist das z.B. die zweite Zeile bei der Adresse, ebenso auf die Abfrage nach Anrede und Geburtsdatum, die sind für die Auftragsabwicklung nicht von Bedeutung. Nur wichtige Felder sollten auch Pflichtfelder sein, daher ist die Telefonnummer z.B. kein Muss. Erleichtert es eurem Kunden und fragt so wenig Informationen ab wie möglich.
- Ebenso verzichten wir auf dieser Seite auf die erneute Darstellung die Gutscheinabfrage, dieser Schritt wurde ja schon auf der Seite Kasse erledigt. Auch haben wir das Feld Bemerkungen ausgeblendet da wir es nicht wirklich brauchen. Oft schreiben Kunden hier Informationen für den Paketdienst rein, z.B. bitte bei Müller abgeben, diese Infos werden aber nicht auf den Paketschein gedruckt bzw. auch nicht vom Paketdienst beachtet. Sofern ihr es also nicht zwingend benötigt, raten wir euch es auszublenden.
- Bietet euren registrierten Kunden an sich anzumelden und neuen Kunden ein Kundenkonto zu eröffnen. Selbstverständlich sollte man auch als Gast bestellen können.
- Bei den Zahlungsarten werden natürlich die angezeigt die ihr in eurem Shop eingerichtet hat. Beachtet aber immer, dass wenn eine vom Käufer bevorzugte Zahlungsart nicht vorhanden ist dieser gern den Kauf abbricht. Wir hatten hier schon vor einigen Jahren einen Beitrag zu geschrieben, die Zahlen sind zwar nicht mehr aktuell, aber die Tendenzen stimmen weiterhin.
- Wir verzichten auch auf eine Checkbox zur Bestätigung der AGB und Widerrufsbelehrung, das erspart dem Kunden einen weiteren Klick. Unseres Wissens nach ist das rechtlich zulässig, aber wir geben hier an dieser Stelle keine Rechtsberatung ab.
- Zur Bestellübersicht und den Gesamtkosten muss ja nicht neues erzählt werden, aber gestaltet euren „Jetzt Kaufen Button“ auffällig.
Fazit
Macht es euren Kunden so einfach wie möglich! Gestaltet eure Seiten übersichtlich und zeigt nur die nötigsten Informationen, denn alles andere lenkt nur ab und wird auch gerne mal übersehen oder wie wir leider auch oft feststellen mussten überlesen. Natürlich dürft ihr dabei nicht vergessen die gesetzlichen Vorschriften zu beachten. Wir hoffen, dass wir euch einige Tipps geben konnten, gerne könnt ihr bei den Kommentaren auch noch eure Ideen hinterlassen.


Geil wäre natürlich noch, wenn man diese Check-Out-Seite kaufen könnte! 🙂
Hi, wurde der Bestellvorgang mit WooCommerce Bordmitteln so erstellt? Oder, kommen dort diverse Module zum tragen?
Das wurde alles nur mit WC Bordmitteln gemacht, ist aber natürlich auch abhängig von deinem Template.
Ist eine einstufige Kasse überhaupt rechtssicher? Mir wurde immer wieder durch Juristen erklärt: Eine Kasse muss mehrstufig sein. Zumindest muss der Kunde im letzten Schritt alle Daten als Übersicht angezeigt bekommen, um den Vertrag bzw. seine Angaben überprüfen zu können. Bei einem onestep Checkout ist das nicht möglich!
Wie habt ihr das Problem gelöst?
Hallo Tommy,
der Kunde sieht doch auf der Seite alle Informationen. Aber wir können an der Stelle keine Rechtsberatung geben.
Guter Artikel und schicke Seite! 🙂 Wie habt ihr den die Anzeige beim Bestellvorgang realisiert? Also ich meine diese Zeile „Warenkorb > Bestellübersicht > Bestellung“ .
Liebe Grüße Micha 🙂
Danke für dein Kommentar.
Die Anzeige ist ein Feature aus dem Theme Flatsome.
und wie habt ihr das so schön gemacht?
Hi Alex, danke für dein Kommentar. Wie haben deine Frage vielleicht nicht ganz verstanden. Die Bestellprozesse in unseren Shops sind wie in den Screenshots und den beschriebenen Vorschlägen umgesetzt.
Was haltet ihr den von Bitcoins als Zahlungsmethode?
Bitcoin ist sicherlich auch eine interessante Zahlungsart für einen Online-Shop, wir prüfen das auch gerade. Es gibt zahlreiche Bitcoin-Anbieter die Module für Webshops zur Verfügung stellen.